5 av de beste Firefox Quantum-tilleggene for webutviklere
Et voksende antall webutviklere har byttet til Firefox de siste månedene som ble spurt av utgivelsen av Firefox Quantum etter at det forbedret ytelsen til å være på nivå med Google Chrome.
Selv om Firefox tilbyr anstendig verktøy for utviklere som standard med innovative funksjoner som sin CSS Grid inspector, er det fortsatt mulig å legge til flere spennende funksjoner i nettleseren gjennom dens tilleggsøkosystem.
Med det for øye, her er noen utvidelser du bør prøve hvis du bruker Firefox for webutvikling.
Relatert : 26 Firefox Quantum Om: Config Tricks Du må lære
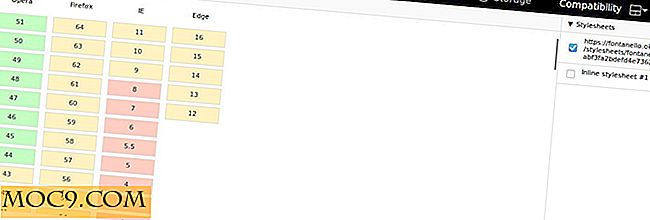
1. Compat Report

Compat Report hjelper deg med å identifisere potensielle problemer med nettleserkompatibilitet når du utvikler nettsteder eller webapplikasjoner. Dette fungerer bare for CSS for øyeblikket.
Når du har installert utvidelsen, vil et nytt "Kompatibilitet" -panel bli lagt til utviklerverktøyene. Derfra vil du kunne se hvordan et hvilket som helst gitt nettsted forventes å utføre på hver av de store nettleserne
Browserversjoner uten kompatibilitetsproblemer er farget grønne, de med noen få problemer i gul, og de med flere i rødt. Du kan grave inn i bestemte nettleserversjoner for å se de eksakte CSS-reglene som forårsaker problemene.
2. JSON Lite
Hvis du jobber med JSON APIer ofte, kan det hende du finner det trøtt å se JSON-data i nettleseren. Dette skyldes at nettleseren ikke formaterer det som standard som gjør det vanskelig å lese.

JSON Lite løser dette problemet ved å formatere JSON- og JSONP-svar med riktig syntaksutheving og en nodekollapsende funksjon som er nyttig når du inspiserer store JSON-data.

Hvis du ikke trenger alle funksjonene som JSON Lite tilbyr, kan du bare aktivere den innebygde JSON-visningsprogrammet i Firefox ved å skrive "om: config" i adressefeltet, og deretter søke etter devtools.jsonview.enabled . Sett den til "sann" ved å dobbeltklikke på alternativet, og laster deretter inn en JSON-fil i nettleseren for å se resultatet.

3. Reager Devtools

React er en av de mest populære bibliotekene i dag i Web Development økosystemet. Hvis du utvikler webapplikasjoner med React, vil du se mye verdi ved å bruke nettleserutvidelsen for å feilsøke koden.
Når den er installert, kan du undersøke React-kode på alle nettsteder som bruker den. Add-on-ikonet vises i verktøylinjen i nettleseren, og du får også en React-tab ved siden av de andre DevTools-panelene. Reaksjonspanelet vil tillate å inspisere et React tree, inkludert komponenthierarkiet, rekvisitter, state og mer.
Du kan også installere Vue.js devtools og Redux DevTools hvis du utvikler med hver av bibliotekene.
Relatert : Slik tilpasser du Firefox Quantum New Tab Page og gjør det enda bedre
4. Fontanello

Fontanello gir en veldig rask måte å identifisere skrifter på et hvilket som helst nettsted. Med denne tillegget trenger du ikke lenger å åpne devtools bare for å finne ut hvilken font et nettsted bruker. Fontanello viser de grunnleggende typografiske stilene med tekst i høyreklikk-kontekstmenyen i Firefox.
5. Wappalyzer

Har du noen gang lurt på hvilke teknologier som brukes til å bygge dine favorittwebsteder? Wappalyzer kan gi deg denne informasjonen med ett klikk. Det kan oppdage ulike innholdsstyringssystemer, e-handelsplattformer, webservere, JavaScript-rammer, databaseprogramvare, analyseverktøy og mange flere.
Wrapping Up
Hvis du ønsker å overlaste utviklingsarbeidet, kan du ikke gå galt med noen av utvidelsene nevnt ovenfor. Ikke glem å dele favorittene dine i kommentarfeltet nedenfor.
Denne artikkelen ble først publisert i oktober 2010 og ble oppdatert i mars 2018.