Aptana Studio: En verdig erstatning for Dreamweaver
Jeg har vært en stor fan av Dreamweaver. Selv etter at jeg migrert til Linux Ubuntu, bruker jeg fortsatt flink Dreamweaver (under Vin) for alle mine kodingsprosjekter. For å si sannheten, er det ikke en god opplevelse å kjøre Dreamweaver i Linux med vin. Til tider kan ytelsen sinle, og skrifttypen og grensesnittet kan være ganske stygg og umatchende til hele OS-temaet. Den eneste grunnen til at jeg fortsatt bruker det, er fordi jeg ikke har kunnet finne en verdig erstatning for den. Quanta Plus, Bluefish, Geany, Netbeans, Eclipse, jeg har prøvd dem alle, og etter min mening er de heller ikke like gode, eller som brukervennlige som Dreamweaver. Det er før jeg fant Aptana.
Aptana Studio er en gratis, åpen kildekodeplattform kompatibel IDE som støtter et stort utvalg av språk. Standard Aptana Studio's editor leveres med full støtte for HTML, CSS og Javascript. Hvis du er en PHP eller Ruby On Rails-utvikler, kan du også få den til å støtte koden du vil ved å legge til de respektive modulene via plugins. Platformer støttet av Aptana Studio inkluderer PHP, Ruby On Rails, Python, iPhone Web apps, Adobe Air, Nokia og AJAX.
Aptana er basert på den populære Eclipse, så hvis du har vært en fan av Eclipse (eller Dreamweaver), burde du ikke ha noe problem å bli vant til Aptana.
Ting jeg liker om Aptana
Støtte ulike plattformer
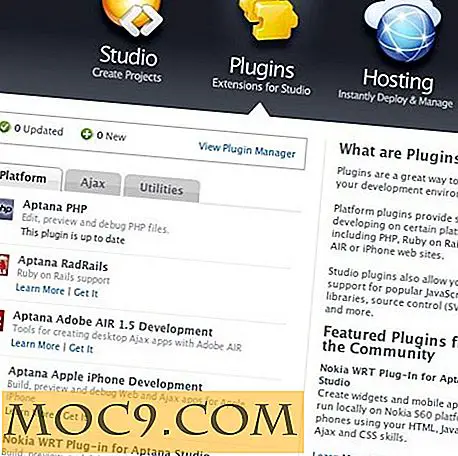
Aptana er fullt uttrekkbar ved bruk av plugins. Mens standard Aptana Studio redaktør kommer bare med full støtte for HTML, CSS og Javascript, kan du installere de respektive pluginene for å legge til PHP, Ruby On Rails, Python eller annen funksjonalitet til den. Pluginbehandling er integrert i studioet, så det er ikke nødvendig for deg å laste ned pluginfilene og installere det manuelt.

autofullføring
En ting jeg elsker om Aptana er dens forslag til tagger, taggerforklaring og autofullføringsfunksjon. Når du skriver en tag, vil den vise en liste over lignende tagger, og gi deg en forklaring på hva hver tag gjør. Dette er også en funksjon som jeg liker i Dreamweaver og mangler svært i de fleste IDE.


Tags skissering
På sidelinjen til redigeringsvinduet ligger oversiktsruten som gir deg rask tilgang til enhver funksjon i koden. Dette er en nyttig funksjon som er nyttig når du har en stor CSS-fil eller en lang liste over Javascript-funksjoner.

Split visning
Hvis du koder HTML og CSS samtidig, vil du vise de endringene du har gjort på CSS-filen på HTML-filen din umiddelbart. Ved å plassere de to filene side om side, kan du raskt gjøre endringer i CSS-filen og vise resultatet på HTML-forhåndsvisningen.
Du kan også ha to øyeblikk av samme fil, en i kildemodus mens en annen er i forhåndsvisningsmodus. Dette gjør det enklere for deg å sjekke utgangen av koden din.

Konklusjon
Det er fortsatt mange andre funksjoner i Aptana, for eksempel Cloud hosting, FTP / SFTP-støtte, innebygd webserver, AJAX-server, som jeg ikke nevnte, heller fordi jeg ikke har noe for dem, eller jeg har ikke prøvd dem ennå. Men for de tingene jeg har brukt, må jeg si at jeg er ganske imponert over det.
En ting skjønt, er installasjonen i Ubuntu ikke like grei som forventet. Jeg brukte litt tid før jeg kunne få det til å fungere. I min neste opplæring vil jeg gå gjennom trinnene for å installere Aptana på Ubuntu 8.10.
Har du prøvd Aptana? Elsker du det? Del med oss i kommentarene.







