Legg lett til Gesture Support til ditt WordPress-nettsted
Google har vektlagt betydningen av mobilinnhold de siste årene. Hvis du er webmaster, er det veldig viktig at nettstedet ditt er mobilvennlig, med mindre du er bekymret for trafikken som kommer fra mobilenheter, noe som lett kan utgjøre 30% av trafikken.
En viktig faktor for den mobile enheten er den lille skjermen (sammenlignet med et skrivebord), og derfor har responsivt webdesign blitt en populær løsning for å gjøre nettstedet godt i ulike skjermstørrelser. En annen faktor som har blitt oversett av nettredaktører, er støtten til bevegelser. De fleste, om ikke alle, mobile enheter gjør i disse dager omfattende bruk av bevegelseshandlinger (sveip, klemme, dobbeltklikk, etc.), mens de fleste nettsteder fortsatt bruker det vanlige musepunktet og klikker på måten å navigere på siden. I denne artikkelen skal jeg vise deg hvordan du enkelt kan legge til gestusstøtte på WordPress-siden din.
Tocca.js er et veldig enkelt javascript som kan oppdage gesthandling som "trykk", "dobbeltklikk", "swipe up", "swipe down", "sveip til venstre." Med mindre du er utvikler, vet du ikke hva å gjøre med det. Dette er hvor Gestures-plugin kommer inn. Den bruker Tocca.js-skriptet og legger til gestusstøtte på nettstedet ditt.
bruk
1. Last ned gebyrer fra sin Github-side. Ekstra arkivet og last opp mappen til din WordPress-plugin-katalog.
2. Aktiver plugin i Plugins-delen av WordPress.
3. Gå til "Settings -> Gestures." Her kan du konfigurere innstillingene.

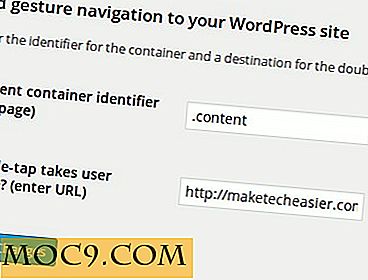
Feltet Content Content Identifier er området på nettstedet der du vil at gesten skal aktiveres. Det er vanligvis satt til hovedinnhold div. For eksempel, for vårt tema, ligger hovedinnholdet under class="content" div, slik at vi vil skrive inn .content i feltet Content container identifier.
For det neste feltet, skriv inn nettadressen hvor brukeren blir omdirigert til når de dobbeltklikker på nettstedet. Dette er vanligvis satt til hjemmesiden til nettstedet.
4. Når du er ferdig, klikk "Lagre endringer." Det er det. Du kan nå laste inn nettstedet ditt på mobilen din og teste ut sveipingen til venstre / høyre.
Ting å merke seg
1. Gestures-pluginet avhenger av prev / next-taggen på temahodet til arbeid. Noen temaer er kjent for å fjerne disse kodene, da de ikke er nyttige i de fleste tilfeller. WordPress SEO og flere andre plugins er også kjent for å fjerne disse taggene. Hvis du ikke kan få Gestures å jobbe, er dette sannsynligvis årsaken.
En av måtene å takle dette på er å legge tilbake prev / neste tag i temaheader. For å gjøre dette åpner du functions.php-filen i temamappen din og legger til denne linjen på slutten.
add_action ('wp_head', 'neighbor_posts_rel_link_wp_head', 50); 2. Hvis du ikke er sikker på innholdsbeholderidentifikatoren for temaet ditt, kan du bruke utviklerverktøyene i Google Chrome for å finne container div. I Google Chrome, høyreklikk på hovedinnholdsområdet og velg "Inspiser element." Inspeksjonsvinduet vil dukke opp og markere den nåværende plasseringen der du klikker. Rull oppover for å finne sin forelders div. Det vil trolig være den beholderen du leter etter.

3. For å teste gestrepet på skrivebordet, klikk og hold musen og dra til venstre / høyre. Dette tilsvarer sveiping til venstre og høyre på mobilen.
Det er det. Prøv det ut og gi oss beskjed hvis dette fungerer for deg.






![Slik reverserer du rekkefølgen i LibreOffice Calc [Quick Tips]](http://moc9.com/img/reverse-row-insert-column-left.jpg)
