Slik utformer du sitatene i Blogger
Nesten alle bloggingplattformer, inkludert Blogger, har "quote text" -funksjonen. Dette er nyttig når du vil markere seksjoner fra andre tekster eller hvor du må markere informasjon fra din egen artikkel. Sitert tekst kan tilpasses for å se annerledes ut enn hoveddelen av artikkelen din, og disse forskjellene gjør det skiller seg ut.
I denne artikkelen vil jeg beskrive hvordan du bruker funksjonen "Sitattekst" i Blogger-blogger, samt hvordan du tilpasser utseendet.
Hvordan Quote Text
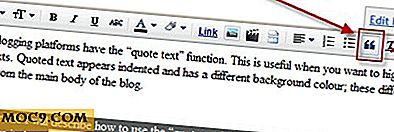
Å velge tekst for å sitere er ganske enkelt. I Blogger kan du for eksempel "sitere på tekst" ved å velge den og trykke på "Sitatteksten" -knappen.

Du kan også velge tekst for å sitere ved å legge til "
"Merk rundt teksten.Standard utseende er en enkel innrykning, og dette hjelper ikke virkelig med å skille den fra resten av artikkelen. Så det er nyttig å endre utseendet på standard sitert tekst.
Rediger utseendet på den oppgitte teksten
Rediger utseendet på sitert tekst krever redigering av den grunnleggende HTML-utformingen av bloggen din. Jeg dekket hvordan å redigere dette i min forrige artikkel på Blogger Favicons.
Først åpner du Blogger-oversikten og velger " Design ".
Deretter velger du " Rediger HTML" i hoved Blogger-vinduet.
Dette åpner HTML-mal editoren. Her sjekk " Utvid Widget Templates" for å sikre at all HTML-koden for bloggen din er synlig.
Deretter ruller du ned og ser etter delen som inneholder ordet " blockquote ". Alle relevante alternativer for den siterte teksten vil gå mellom "{" og "}".
Tilpasse utseendet på den oppgitte teksten
Alternativene jeg bruker for min citerte tekst på min personlige blogg TechComet er som følger:
blockquote {margin: 1em 20px; bakgrunn: #dfdfdf; polstring: 8px 8px 8px 8px; font-style: kursiv; }Dette gir følgende effekt når jeg velger tekst for å sitere:
Teksten er litt innrykket, den er kursiv og det er en myk grå bakgrunn. Disse endringene gjør virkelig den siterte teksten mer slående, og det er lett å skille det fra hoveddelen av artikkelen.
Det finnes en rekke forskjellige alternativer du kan legge til din sitert tekst, og jeg vil diskutere dem nedenfor.
Margin
Først vil du legge inn teksten din slik at den ikke er i samme linje som resten av artikkelen din. Du kan gjøre dette ved å justere antall piksler som marginen er fra resten av teksten. Jeg har satt min til 20px. Juster denne verdien slik det passer deg.
margin: 1em 20pxBakgrunnsfarge
Deretter kan du endre bakgrunnsfargen ved å justere " bakgrunn" -taggen. Jeg har valgt en lysegrå farge. Fargene i HTML-koden er representert av seks "hexdigits". Du kan få en liste over farger og deres tilhørende hexdigit herfra.
bakgrunn: #dfdfdfpadding
Mengden "padding" du bruker, bestemmer avstanden som den siterte teksten er fra kanten av boksen opprettet av bakgrunnsfargen. Jo mindre antall piksler, desto tettere blir teksten til kanten av boksen.
Den første figuren er avstanden (i piksler) fra toppen av tekstboksen til begynnelsen av teksten, den andre figuren er høyre innrykk, den tredje figuren er den nederste streken, og den fjerde figuren er venstre strekk (i kort, de 4 tallene starter fra toppen og går i retning med urviseren).
polstring: 8px 8px 8px 8pxFontstil
Du kan også dristig eller kursivisere den siterte teksten slik at den ser annerledes ut enn resten av artikkelen din.
font-style: kursiv skrift-stil: fet skriftBorders
Jeg har ikke valgt å legge til en kantlinje i min sitert tekst, men hvis du ønsker at du kan gjøre dette, bruker du grensen . Du må velge tykkelse, stil og farge på grensen.
border: 2px solid #dfdfdf border: 2px dotted #dfdfdfKonklusjon
I de fleste moderne blogger er det ofte seksjoner som er sitert fra andre nettsteder og blogger. For å få bloggen din til å skille seg ut og legge til en "profesjonell" berøring til det, vil jeg anbefale å tilbringe litt tid og tilpasse utseendet på den siterte teksten.
Gi oss beskjed om hvordan tekst er sitert i artiklene dine!