The Howto Guide til å legge til Facebook sosiale plugins til ditt WordPress-nettsted
For de som har fulgt Facebook F8 utvikler konferansen, bør du vite at Facebook CEO Mark Zuckerberg hadde gjort offisielle lanseringen av Open Graph protokoll og de sosiale plugins. Å være etterfølgerne til Facebook Connect, disse to tingene kommer til å forandre hele ballspillet og bringe nettverket " sosialitet " til et helt nytt nivå.
For de som fortsatt er uvitende, er den nye Open Graph-protokollen og de sosiale pluginene sett med verktøy som nylig ble lansert av Facebook, som gjør at du kan integrere Facebook dypt inn på nettstedet ditt og gjøre nettstedet ditt mer "sosialt". Ting som "Like" -knappen kan nå enkelt legges til på siden din og gjøre det mulig for brukerne å dele innholdet i sin Facebook-konto.
Hvordan legger jeg til en "Like" -knapp på nettstedet mitt? (Den enkle måten)
For å legge til en "Like" -knapp, lim bare inn følgende iframe-kode til en hvilken som helst del av siden (eller hvor du vil at den skal vises).
For å endre innstillingen for "Like" -knappen, gå til denne Facebook-knappen som side, tilpass innstillingen, ta tak i iframe-koden og lim den inn på nettstedet ditt.
Alternativt kan du installere lignende plugin som kan automatisere de fleste av de grunnleggende produktene for deg.
Er det alt? Hva om jeg vil ha mer?
Du ba om det. Så her er du, metoden for å integrere Facebook dypt inn i nettstedet ditt (og slå nettstedet ditt til en sosial graf).
Det er i utgangspunktet to måter å implementere Facebook sosiale plugins på nettstedet ditt:
- iFrame
- Xfbml
Jeg vil anbefale å bruke XFBML da det gir deg tilgang til hele spekteret av plugins. Følgende metode vil bli gjort ved hjelp av XFBML-protokollen.
1. Registrer en Facebook-app
Ikke bekymre deg, vi trenger ikke deg å lære programmering og piske opp en annonse. Alt du trenger å gjøre her er å registrere deg for en Facebook-app (Kort sagt, bare fyll ut et skjema og send det).
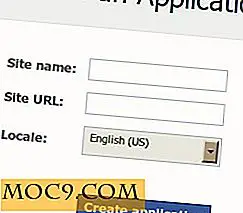
Gå til Facebook Application Creation-siden og opprett en app (du må logge inn på din Facebook-konto).

Når programmet er opprettet, vil du se programmets oversiktspanel. Ta opp program-IDen (du vil bruke den senere).

2. Legge til egendefinert kode
Nå går du til Theme-mappen din og åpner header.php- filen. Endre koden til følgende:
>
3. Legge til tilpassede metakoder til taggen din
Fortsatt i header.php, legg til følgende linje mellom taggen.
Merk :
- Husk å endre alt CAPS-feltet til nettstedet ditt i metakoder.
- For å finne ut hva som er Facebook USER_ID, gå til http://graph.facebook.com/your-username . Du vil se din FB-bruker-ID.

- Sjekk ut denne siden for fullstendig forklaring av metatagger og andre metatagger som du kan inkludere
4. Legge til javascript sdk
For å gjøre bruk av XFBML må vi legge til javascript SDK på taggen din.
Legg til følgende linjer rett etter koden.
Nå må du erstatte " DIN APP ID " med program-IDen du har opprettet akkurat nå.
5. Velg de sosiale pluginene du vil bruke
Gå til Facebook sosiale plugins-siden, du vil se en rekke verktøy som du kan implementere på nettstedet ditt.
Som knapp : Vis en "Like" -knapp på nettstedet ditt. Det vanligste pluginet.
Anbefalinger : Vis brukere personlige forslag til sider på nettstedet ditt de kanskje liker.
Logg inn med Faces : Tillat brukerne å registrere seg på nettstedet ditt med sin Facebook-konto. det viser også en liste over brukerens venner som også har registrert seg for nettstedet ditt.
Kommentarer : Tillat brukere å kommentere på nettstedet ditt. Kommentarene vil også bli lagt tilbake til brukerens Facebook-vegg.
Aktivitets Feed : Viser brukere hva deres venner gjør på nettstedet ditt gjennom likes and comments.
Like Box : Dette er tidligere kjent som Fan-boksen.
Facepile : Viser profilbilder av brukerens venner som allerede har registrert seg for nettstedet ditt.
Live Stream : Lar brukerne dele aktivitet og kommentarer i sanntid når de samhandler under en live-aktivitet.
6. Konfigurer de sosiale pluginene
Velg det sosiale pluginet du vil bruke på nettstedet ditt. I dette eksemplet vil jeg bruke "Like" -knappen siden den er den mest brukte blant alle.
Klikk på Like Button- lenken

Konfigurer innstillinger for "Like" -knappen. La URL-feltet være tomt. Klikk på " Få kode " -knappen på slutten for å ta tak i kildekoden.

Fremhev og kopier XFBML- koden

Lim inn den til stedene (enten i widgets-området eller single.php- filen) der du vil at "Like" -knappen skal vises.
Gjør det samme for andre sosiale plugins du bruker.
Det er det!
Implementering av sosiale plugins i MakeTechEasier
"Like" -knappen for hver postoppføring

Som boks i sidefeltet

Anbefal boks i postfoten

referanser
Her er noen nyttige lenker til din referanse:
- Facebook OpenGraph protokoll
- Facebook Javascript SDK
- Facebook sosiale plugins
- Facebook Application Dashboard
Hvis du finner dette innlegget nyttig, ikke glem å " Like " det og dele det med vennene dine. Gi oss beskjed i kommentarene hvordan bruker du de sosiale pluginene på nettstedet ditt.







![Quicksand: Synkroniser de nylig åpnede filene dine automatisk [Mac]](http://moc9.com/img/quicksand-setup.jpg)