Forstå WordPress Theme: Grunnleggende om å lage ditt eget WP Theme
Det finnes en rekke gratis og premium WordPress-temaer som du finner over hele nettet. Du vil en gang finne ut at du kan tilbringe timer med å prøve å endre temaet, så det er skreddersydd for hvordan du vil ha det. Noen ganger er det enklere å lage din egen fra bunnen av, og ikke håndtere hodepine som kan skje med tilpasning av et eksisterende WordPress-tema. Denne veiledningen vil hjelpe deg å forstå grunnlaget for et WordPress-tema og hvordan du lager et enkelt tema.
Jeg anbefaler at du gjør deg kjent med WordPress-filstrukturen ved å analysere så mange WordPress-temaer som du kan ( Merk : Du må ha en grunnleggende forståelse av HTML og CSS .) Før du begynner.
Starter
Begynn at du begynner å kode opp temaet, du må forstå at WP-temaet er akkurat som en annen HTML-nettside, bortsett fra at den er kodet med PHP. Likevel trenger du ikke å være en PHP-ekspert for å gjøre opp et WP-tema. Mitt råd er:
- Først får du en fungerende ren HTML-side oppe og går (Du kan enkelt gjøre dette med en WYSIWYG-webredaktør).
- Åpne HTML-nettsiden i et tekstredigeringsprogram og skiv den opp til forskjellig del (vi vil forklare mer om det senere)
- Sett inn i PHP-koden
WordPress-filstruktur
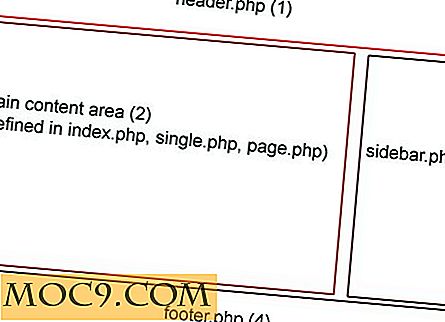
Den grunnleggende filstrukturen til et WordPress-tema er som følger:
- Style.css - stilarket inneholder all formatering og stiler av temaet
- Index.php - Dette er den viktigste WordPress-temafilen som binder alle de andre filene sammen
- Header.php - Holder all headerinformasjonen . Også, hvis alle filene ble klumpet sammen, ville dette være starten på WordPress-temaet
- Sidebar.php - Den har all koden for sidefeltet
- Footer.php - Holder bunnteksten
Andre filer som du også finner i et WordPress-tema er:
- Single.php - En enkelt bloggpostkode
- Comments.php - Dette er hvor du plasserer koden for å kontrollere oppførselen til bloggkommentarene
- Page.php - Kontrollerer oppførselen til dine individuelle sider
- Search.php - Dette er hvis du vil legge til søkemulighet til WordPress-temaet ditt
- Searchform.php - Kontrollerer måten søkefeltet oppfører seg på
- 404.php - Tilpass destinasjonssiden hvis leserne får en 404-feil
- Functions.php - En måte å ytterligere tilpasse WordPress-temaet på
- Arkiv php - Slik viser du arkivresultatene
En enkel layout av temaet

Når du har fått HTML-siden din klar, kan du begynne å kutte opp ved hjelp av ovenstående layout som en guide.
For å begynne, kan du enten bruke et eksisterende WordPress-tema som utgangspunkt (standard WordPress er et godt utgangspunkt for å starte med. Du trenger ikke å kode det opp fra grunnen, bare endre nødvendige ting vil gjøre). Eller, hvis du er eventyrlystne, kan du bare starte kodingen uten en.
Hovedindeksmal (index.php)
Jeg foreslår at du begynner med Index.php fordi dette er filen som binder alle de andre WordPress-filene sammen. Det første trinnet er å ringe headerfilen. Dette gjøres ved å legge til
Det neste viktige koden du bør legge til hovedindeksfilen, er å fortelle WordPress hvordan man oppfører seg hvis det er blogginnlegg. Dette oppnås ved å skrive inn
Du vil da angi kode på hvordan veien skal struktureres. Dette vil variere i henhold til hvordan du vil at siden din skal se ut. For eksempel, magasinet-type utseende kommer til å være annerledes enn en blogg-typen en. Etter at du har skrevet inn koden, må du legge til følgende linjer som vil fortelle WordPress hva som vil skje hvis det ikke er noen innlegg:
Etter at du har angitt oppførselen til siden, må du ringe sidebjelken og bunnteksten. Dette gjøres ved å legge til følgende kodelinjer:
I det hele tatt skal det se slik ut:
Your HTML code here for displaying individual post.
Your HTML code here when there is no post available
Stylesheet (style.css)
Det kaskende stilarket inneholder all formatering og stiler for WordPress-temaet. Dette vil gi mer fleksibilitet til temaet ditt i stedet for å koble dem til hver enkelt fil. Den er opprettet akkurat som alle stilark. Hvis du trenger en oppdatering, sjekk ut W3 Consortiums CSS stilguide.
Header File (header.php)
Overskriftsfilen er som begynnelsen på en HTML-fil. Mesteparten av tiden kan du bare kopiere og lime inn fra standardtemaet. Den grunnleggende koden som vil være i headerfilen, er som følger:
Sidefelt (sidebar.php)
Sidebjelken er hvordan du vil at sidebjelken skal se ut. Du kan ha mer enn ett sidebjelke. Vi skaper imidlertid et enkelt WordPress-tema, så vi vil holde fast ved en. Folk liker vanligvis å plassere widgets på sidefeltet, så du bør legge til kode for å sikre at WordPress-temaet støtter widgets. Du kan også ha noen standard sidebar elementer du vil ha uten å måtte bruke en widget. Sidebar grunnleggende er som følger:
Koden ovenfor vil sjekke om temaet støtter widgeten. Hvis ja, vil det laste inn alt widgetinnholdet på malen. ellers vil ingenting komme opp på malen.
For å widgete temaet ditt, legg ganske enkelt til følgende kode til dine funksjoner.php
register_sidebar(array(
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => '
register_sidebar(array(
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => 'register_sidebar(array(
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => ' ',
'after_title' => '
', )); ?>
Footer (footer.php)
Footer-filen lukker WordPress-temaet. Du kan plassere alt du vil ha i bunnteksten. Du vil vanligvis se opphavsrettsinformasjonen her. Den grunnleggende koden for å lage footer-filen er:
Place whatever footer information you want to place here
Som jeg sa tidligere, hvis du aldri har opprettet et WordPress-tema, men er kunnskapsrik i CSS og HTML, så sjekk ut strukturen til eksisterende og forskjellige andre WordPress-temaer, og begynn å lage ditt eget WordPress-tema.