Forbedre WordPress-ytelsen din med W3 Total Cache
Hvis det er noen plugin som kan forbedre ytelsen til en hvilken som helst WordPress-blogg med mye, må det være W3 Total Cache. Dette er et godt utformet cache-plugin som brukes av mange populære nettsteder, i tillegg til denne Make Tech Easier-bloggen.
Hvorfor trenger du et cache-plugin?
Når du laster inn en side på et WP-nettsted, må serveren først spørre databasen for det aktuelle innholdet, og formater innholdet i HTML-format før du sender til nettleseren for å se. Dette er greit hvis nettstedet ditt bare har 10 eller 20 besøkende per dag. Men hvis du mottar ti tusen lesere hver dag, vil din CPU arbeidsbelastning også øke eksponentielt, og til slutt krasjet. Dette er også grunnen til at mange nettsteder gikk ned når posten deres kommer til forsiden av Digg (også Digg-effekten).
Hva et cache-plugin gjør er å lagre den dynamisk genererte siden i et statisk HTML-format. Når en besøkende besøker nettstedet ditt, blir den statiske siden servert til besøkende i stedet for å hente den fra databasen. I dette tilfellet vil det avlaste arbeidsbelastningen på CPUen din.
W3 Total Cache: En alt i en caching løsning
W3TC er mer enn bare et cache-plugin. Det er faktisk en kombinasjon av ulike funksjoner for å optimalisere nettstedet ditt.
Det er 4 hovedaspekter av W3 Total cache
- Side caching
- Database caching
- Minimer skript
- Innholdsleveringsnettverk
Side Caching
Dette er delen der en statisk HTML-versjon av nettstedet ditt blir generert og vist til dine besøkende når de besøker nettstedet ditt.

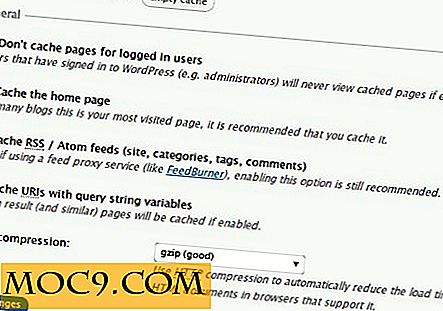
I Innstillingene kan du bestemme om du skal cache sider for innloggede brukere og startsiden. Du kan også konfigurere levetiden til hurtigbufferen og brukerens agenter i nettleseren. Hvis du bruker et mobiltema, kan du legge til mobilenhets brukeragent på listen, slik at mobiltemaet (i stedet for den bufret siden) blir vist på mobilenhetene.
Minifiser ditt script
Minifisering av CSS og javascript er en fin måte å redusere filstørrelsen på nettsiden din, noe som igjen reduserer lastingstiden til nettstedet ditt. På Innstillinger-siden kan du konfigurere W3TC for å redusere HTML-koden, Javascript og CSS.

Database caching
For å redusere antall databasespørsmål, kaster W3TC databasesøket og holder det aktivt for en periode. I løpet av denne perioden vil alle databasespørsmål lastes fra databasecachen, og dermed redusere antall tid serveren må gå til databasen for å hente elementene. Når utløpetiden er nådd, vil plugin-modulen kache databasespørsmålene igjen.

Innholdsleveringsnettverk
Med mindre du ser mye trafikk, er sjansene, du trenger ikke å bruke en CDN. Hva en CDN gjør er å laste innholdet ditt (for eksempel bilder, css, javascript-filer) fra en ekstern server nærmest den besøkende geografiske plassering for å oppnå en raskere lasting av innholdet ditt, samt å redusere serverens båndbredde.

W3TC arbeider med flere CDN-firmaer, inkludert Amazon CloudFront, S3 og til og med din egen FTP-konto. Du kan velge å laste inn wp-includes / files, aktive temafiler og til og med minifiserte CSS- og JS-filer fra CDN. Det er også muligheter for deg å konfigurere hvilke filtyper som lastes opp til CDN.
Sjekk ut ytelsen til W3TC
Når du har installert og konfigurert pluginet, kan du logge deg ut av dashbordet ditt og gå til nettstedet ditt. Høyreklikk på nettleseren og velg "Vis kilde ". Rull ned til bunnen, og du vil se W3TC-meldingen. Dette gir deg en god ide om hvor raskt nettstedet ditt lastes inn.

Alternativt kan du også utføre nettstedets hastighetstest før og etter at du har implementert pluginet for å se forskjellene.
Gi oss beskjed i kommentarene hvis W3TC-pluginet fungerer bra for deg.
Bilde kreditt: gibb626

![Dunno App: Påminnelser og forskning kombinert i en [Mac, iOS]](http://moc9.com/img/Dunno-Logo.jpg)


![Slik aktiverer du Hybrid Suspend i Ubuntu [Quick Tips]](http://moc9.com/img/hybrid-suspended-supported.jpg)


