Legg til en forfatterinformasjon-boks til ditt WordPress-tema
Har du flere forfattere som skriver artikler i WordPress-bloggen din? Hvis ja, ville det være lurt å legge til en forfatterboks i bloggens tema i stedet for å legge forfatterens bylinje manuelt i hver enkelt artikkel. WordPress tillater så mange tilpasninger som du raskt kan kode en enkel forfatter boks for bloggens tema.
Før vi går videre, la oss ta en titt på noen eksempler:
1. Smashing Magazine Forfatter boks
Slik ser forfatterboksen ut i den populære designbloggen Smashing Magazine. Bylinjen til en artikkel viser navnet på forfatteren, profilbildet, beskrivelsen, bloggadressen og en lenke til forfatterens Twitter-konto.

2. ProBlogDesign Forfatterboks
Forfatterboksen på Problogdesign ser veldig imponerende ut. Forfatteren Gravatar og beskrivelse vises i den venstre kolonnen mens den høyre kolonnen viser sosiale bokmerkeknapper.

Opprett en forfatterboks for bloggens tema
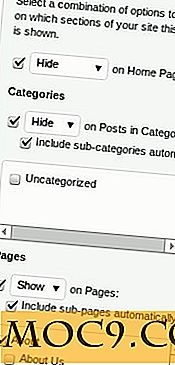
1. Først, få alle forfatterne til å oppdatere sin forfatterprofil fra "Profillink" som er gitt i WordPress administrasjonsområdet. Forfatteren skal fylle ut fornavnet, etternavnet og legge til et egendefinert bio i beskrivelsesfeltet. Det anbefales også å legge til lenken til Forfatterens nettsted i tilsvarende felt som vist nedenfor:

Dette er de grunnleggende parametrene som vi vil vise i forfatterens avsnitt. Vi legger til de andre parameterne senere (hvis nødvendig.)
2. For å vise forfatterboksen, åpne din single.php- fil og opprett en unik HTML-div innenfor hvilken forfatterboksen vil være vedlagt. For eksempel
Denne div er opprettet slik at vi kan legge til CSS-regler og stil delen i henhold til dette. Du kan plassere denne koden der du vil at forfatterbyen skal vises.
3. Nå må du bestemme hva som er elementene du vil vise i forfatterens bylinjeseksjon. Noen av parameterne og deres respektive koder er gitt nedenfor:
1. Forfatterens fornavn:
Hvis du bare vil vise forfatterens fornavn, bruk
2. Forfatterens etternavn:
For å vise forfatterens etternavn, bruk
3. Vis både fornavn og etternavn:
Det er enkelt å kombinere begge koden ovenfor og vise forfatterens fulle navn. For å vise hele navnet, bruk
4. Vis forfatternavn med et link til hans nettside :
Du kan vise forfatterens fulle navn og samtidig koble navnet til forfatterens nettsted. Bruk
5. Forfatter Beskrivelse:
For å vise beskrivelsen av forfatterens bio, bruk
6. Skjermforfatterens nettstedslink:
For å vise forfatterens nettadresse, bruk
Alle de ovennevnte kodene kan tilpasses etter din stil. Du kan ytterligere legge ved kodene ovenfor i HTML-koder som vist nedenfor:

7. Forfatter Gravatar:
For å vise forfatterens Gravatar bruk
Nummeret "80" som brukes i koden ovenfor står for størrelsen på bildet. Du kan tilpasse det videre som avhenger av hvor stor eller hvor liten du vil at avataren skal vises.
![]()
Jeg tror du får ideen om hvordan du tilpasser kodene, som helt avhenger av hvordan du vil at delen skal se ut.
8. Forfatterens e-postadresse:
For å vise forfatterens e-postadresse, bruk
9. Link til Twitter-konto:
Denne er litt vanskelig, fordi WordPress ikke har noen felt for å vise URL-adressen til Twitter-profilen som standard. Det er imidlertid en smart løsning som kan brukes til å vise noen egendefinert lenke eller tekst som forfatteren oppgir.
Be forfatterne av bloggen din å legge til lenken til Twitter-kontoen i AIM-feltet under "Profiler" i WordPress-administrasjonsområdet.

Gå nå tilbake til single.php-filen og sett inn
å vise Twitter-profillenken. Igjen er det helt avhengig av hvordan du tilpasser utseendet og utgangen. Her er et eksempelkode:

Stil Forfatterseksjonen ved hjelp av CSS
Når kodingsjobben er over, er det på tide å forskjønne delen og justere elementene riktig. Her er et eksempel css kode
// inneholder gravatar // resten av koden // forfatteren slutter
Ovennevnte struktur kan illustreres ved hjelp av følgende diagram

I den ovennevnte CSS-strukturen oppretter vi tre div-koder. Den ytre div-taggen inneholder de to indre div-kodene som er oppkalt som henholdsvis "venstre" og "høyre". "Venstre" div vil inneholde forfatterens gravatar, mens den rette diven vil inneholde forfatterens navn, bio og Twitter profilkobling. Vi vil justere "venstre" div til venstre og "høyre" div til høyre. Her er hele koden og CSS som du trenger å bruke
Kode
Inkluder følgende kode i din single.php-fil hvor du vil at avbildningsinformasjonen skal vises:
Skrevet av
CSS
Inkluder følgende kode i CSS-stilarket
.authorbox {width: 590px; height: 140px; background: #CCC; font-family: verdana; fontstørrelse: 13px; bakgrunnsfarge: #FAFAFA; border: 1px solid # F0F0F0;} .left {float: left; bredde: 100px; høyde: 100px; margin: 25px;} .right {float: left; margin-top: 25px; width: 425px;} Merk: Det anbefales å endre klassenavnene ved å sammenligne med eksisterende klasser av temaet ditt for å unngå konflikt.
Og her er resultatet av de ovennevnte koder

Det avsluttes opplæringen. Har du opprettet en forfatter Info-seksjon i WordPress-temaet ditt? La oss høre dine tanker og ideer i kommentarfeltet.


![Øk telefonene Batterilevetid med JuiceDefender [Android]](http://moc9.com/img/jd-enable.jpg)