Slik legger du til dynamiske widgets til WordPress-bloggen uten å blande med koden
Hvis du eier et WordPress-nettsted, har du noen gang behov for å vise forskjellige widgets for forskjellige sider? For eksempel kan du kjøre et reiseside, og du blogger om å reise i ulike land. Du vil kanskje få sidebjelken til å vise et frankis hotellreservasjonsskjema når innholdet handler om Frankrike eller den anbefalte italienske restauranten-widgeten når du diskuterer om Italia. Hvordan oppnår du det i WordPress? Hvordan oppnår du det i WordPress uten å måtte blande seg med koden?
1. Betingede widgets
Som navnet tilsier, er betingede widgets et plugin som lar deg definere en betinget regel for hver eneste widget.
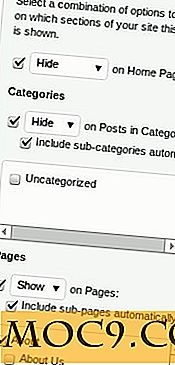
Når du har lastet ned og aktivert det, går du til Widgets-siden din og legger til widgets du vil ha som normalt. Det som er annerledes nå er det innenfor hver widget, det er et alternativ for deg å konfigurere når widgeten skal vises i bloggen (se skjermbildet nedenfor).

Du kan få det til å vise / skjule på hjemmesiden, bestemte kategorier eller til og med enkelte sider. Den støtter også underkategorier og undersider. Du trenger bare å definere regelen for foreldrekategorien / siden, og deres underkategorier og undersider vil følge etter.
En ting skjønt, det tillater deg ikke å konfigurere på en per-post basis.
2. Widget Logic
Widget Logic er mindre intuitiv enn betinget widget, men det gir deg fleksibiliteten til å definere hvor widgeten skal vises. Widget Logic gjør bruk av de betingede kodene for WordPress for å finne ut hvor widgeten skal vises. Hvis du for eksempel vil at widgeten skal vises på et innlegg med post-ID 46, plasserer du den betingede merket is_single(46) i Widget Logic-feltet.

Widget Logic
3. Seksjonsprogrammer
Måten Seksjons Widgets fungerer, er litt annerledes enn de to ovenfor, men det er også den kraftigste blant de tre. Annet enn den betingede logikken gir Seksjons Widgets deg også mulighet til å lage en sidebar i kategorien uten å måtte skrive en enkelt kode.
Etter installasjonen, gå til " Themes -> Section Widget ". Dette er hvor du kan tilpasse utseende og følelse av det flippede grensesnittet. Den kommer med 25 UI temaer for deg å velge. Hvis ingen av dem tok øynene dine, kan du selv definere din egen stil.

I Widget-delen, i stedet for å legge til en betinget logikk for hver widget, må du legge til «Seksjon» -grensesnittet til respektive sidebjel for at den skal vises. Hver seksjon-widget kommer med to deler. Den øvre delen er der du definerer tilstanden (hvilken side / kategori som skal vises) og den nederste delen er HTML-koden som skal vises.

For å legge til en tabbed widget, dra og slipp "widgeten (tabbed)" widget til respektive sidebjelke. På samme måte er den øverste delen der du definerer logikken, og bunnen er hvor du oppretter faner og legger til innhold i den.

Mens Section Widget er veldig kraftig, har den en advarsel - den integrerer ikke med andre widgets. Hvis du har en egendefinert widget (si egendefinert meny) som du vil vise betinget på bloggen din, vil du ikke kunne gjøre det med Section Widget.
Seksjons widget
Hvilken metode bruker du å legge til betingede widgets på WordPress-siden din?







![Kanel - Et flott alternativt skrivebordsmiljø for Gnome Shell [Linux]](http://moc9.com/img/cinnamon-login.png)